A Comprehensive Guide to Wireframe: Tools, Processes, and Examples for 2023
Imagine building a sculpture without a plan or constructing a complex machine without blueprints; chaos would likely result.

Imagine crafting a beautiful sculpture without a blueprint or building a complex machine without a detailed plan. The result would most likely be a chaotic mess. The same applies to website and app design. Wireframeing is the blueprint that guides designers in creating user-focused and functional digital experiences. In this comprehensive guide, we delve into essential wireframe tools, processes, and examples to help elevate your design game in 2023.
Short Summary
- Wireframes are two-dimensional outlines used to visualize page structure, layout, information architecture and user flow for websites or apps.
- Wireframing is an integral part of the development process that facilitates successful communication and collaboration between teams.
- Different tools such as Sketch, Figma and UXPin can be used to create wireframes tailored for web or mobile devices with real world examples showcasing their importance in creating functional outcomes.

How a brand turns into visual identity
Ready to elevate your design strategy? Get this must-have book in ebook or print format. Packed with practical advice, it’s your roadmap to becoming an elite designer who thinks strategically and builds unforgettable brands.
Understanding Wireframes: The Basics

Before diving into the nitty-gritty of wireframing tools, it’s crucial to grasp the basics. Wireframes are two-dimensional skeletal outlines that visualize:
- Page structure
- Layout
- Information architecture
- User flow
- Intended behaviors of a webpage or app
They serve as the foundation for user interface (UI) design and are created through an iterative process.
These essential blueprints allow the design team to prioritize design elements, functionality, and user experience, leading to a better final product.
Defining Wireframes
A wireframe is akin to a minimalist architectural blueprint, showcasing the bare essentials of a website or app’s proposed features and user experience elements. The purpose of a basic wireframe is to provide a foundation that allows everyone involved in the project to visualize and comprehend website and app concepts. A website wireframe facilitates the process of integrating user interactions, enabling developers to understand how data should be organized and identify potential issues that could disrupt user flow.
Designers often start sketching wireframes with pencil and paper or a whiteboard and later transition to digital tools, such as Sketch, which offers a variety of vector design shapes and elements for wireframing.

Wireframe Fidelity Levels
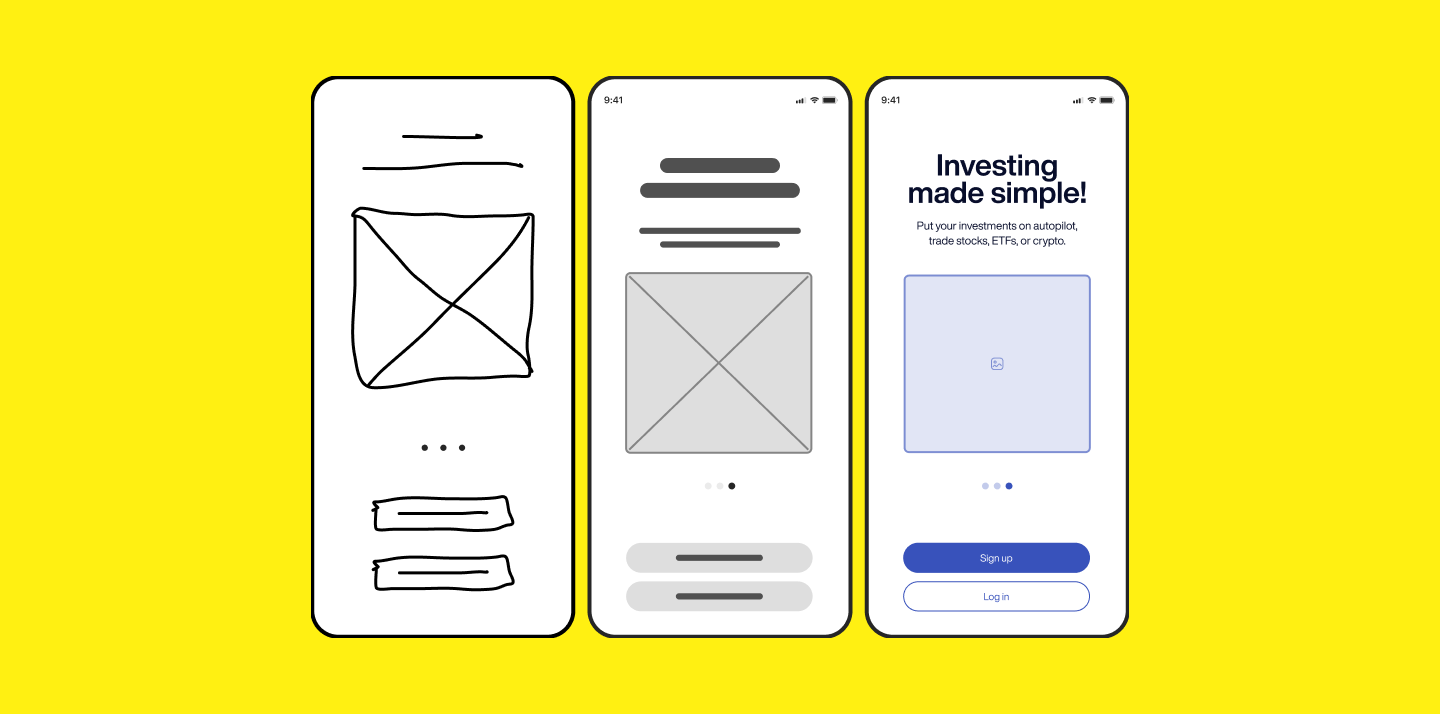
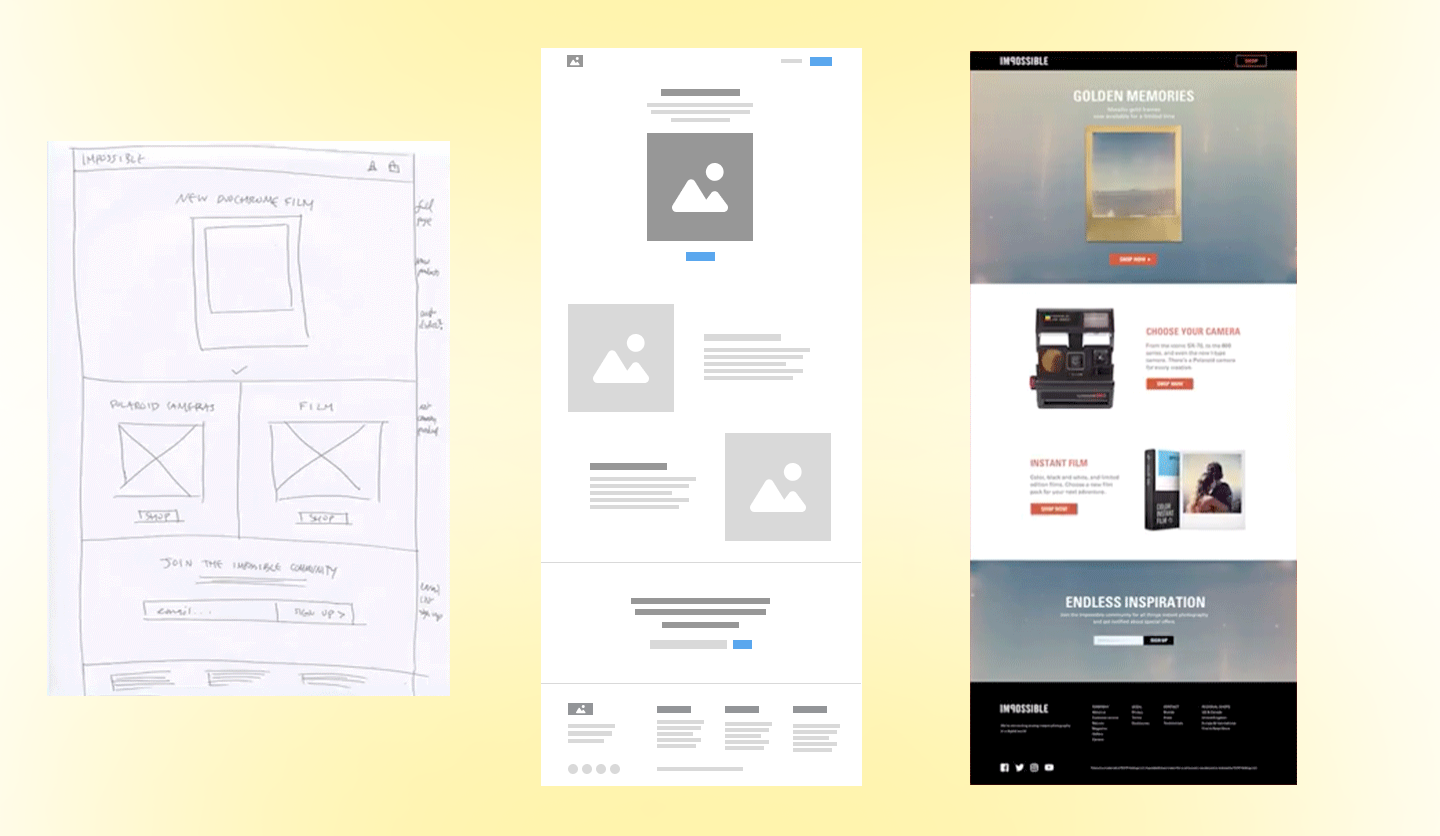
Wireframes come in varying fidelity levels, from low-fidelity (basic sketches) to high-fidelity (detailed, pixel-specific layouts). Low-fidelity wireframes are rudimentary representations of the webpage, lacking scale, grid, or pixel-accuracy. They are beneficial for initiating discussions, determining navigation structure, and charting the user journey.
On the other hand, high-fidelity wireframes consist of pixel-specific layouts, featuring actual images and relevant written content. These detailed wireframes are employed during the later stages of the product’s design cycle.
The transition from low-fidelity to high-fidelity wireframes allows the design to progress from basic arrangements of elements on the screen to finalized appearances of those elements with more detail.
Importance of Wireframing
Wireframeing plays a vital role in the development process, as it helps developers understand the technical requirements and identify areas that need programming or coding for specific functionalities. Moreover, wireframes are essential for:
- Successful communication
- Collaboration
- Early detection of potential problems
- Conserving time and resources.
In agile environments, wireframes enable iterative development and feedback, ensuring the final product is user-focused and functional.
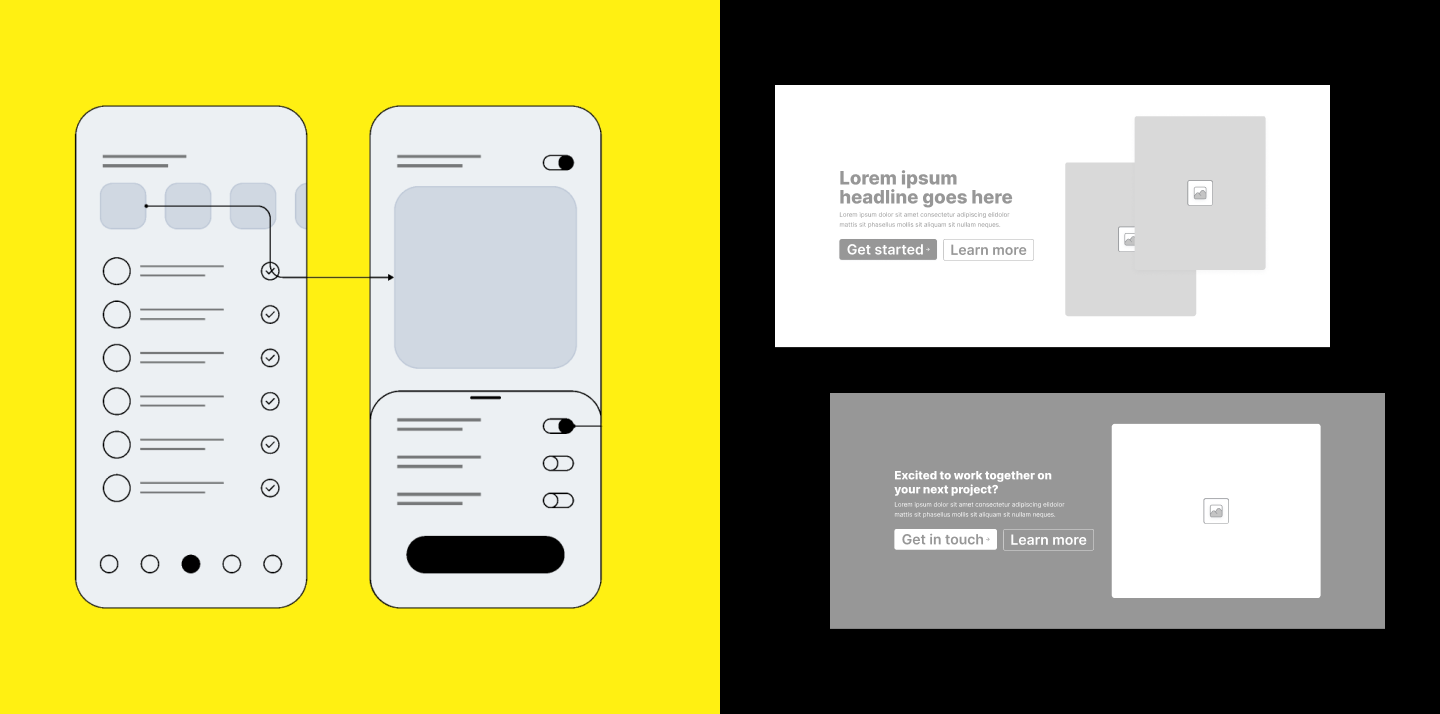
Key Components of Wireframes
Wireframes consist of three main components: visual design elements, user interface components, and user flow/navigation. By incorporating these components into a cohesive design, you can create wireframes that help ensure a user-focused and functional website or app.
Let’s delve into each of these components and understand their significance in the wireframing process.
Visual Design Elements
Visual design elements in wireframes provide a basic structure for the final design and may include:
- Logos
- Headers
- Images
- Text placeholders
These elements play a crucial role in determining the objectives and navigation of a page layout without including intricate visuals.
Visual design elements help set the stage for more detailed design work, allowing designers to focus on the user experience and functionality.
User Interface Components
User interface components, also known as interface elements, in wireframes help define the layout and functionality of buttons, forms, menus, and other interactive elements. These components are essential for creating a seamless and intuitive user experience, which is the ultimate goal of user interface design.
By incorporating user interface components into the wireframe, designers can visualize how users will interact with the website or app and make adjustments based on user feedback and user-centered design principles.
User Flow and Navigation
User flow and navigation are the backbone of any successful website or app, guiding users through the intended path to complete specific tasks or achieve goals. The navigation system, comprised of menus, links, buttons, and other elements, facilitates user flow and ensures an easy and intuitive user experience.
When designing wireframes, it’s crucial to focus on user flow and navigation, as they directly impact user satisfaction and overall success of the website or app. By optimizing user flow and navigation during the wireframeing process, designers can create a seamless and intuitive experience for users, enabling them to achieve their goals efficiently and effectively.

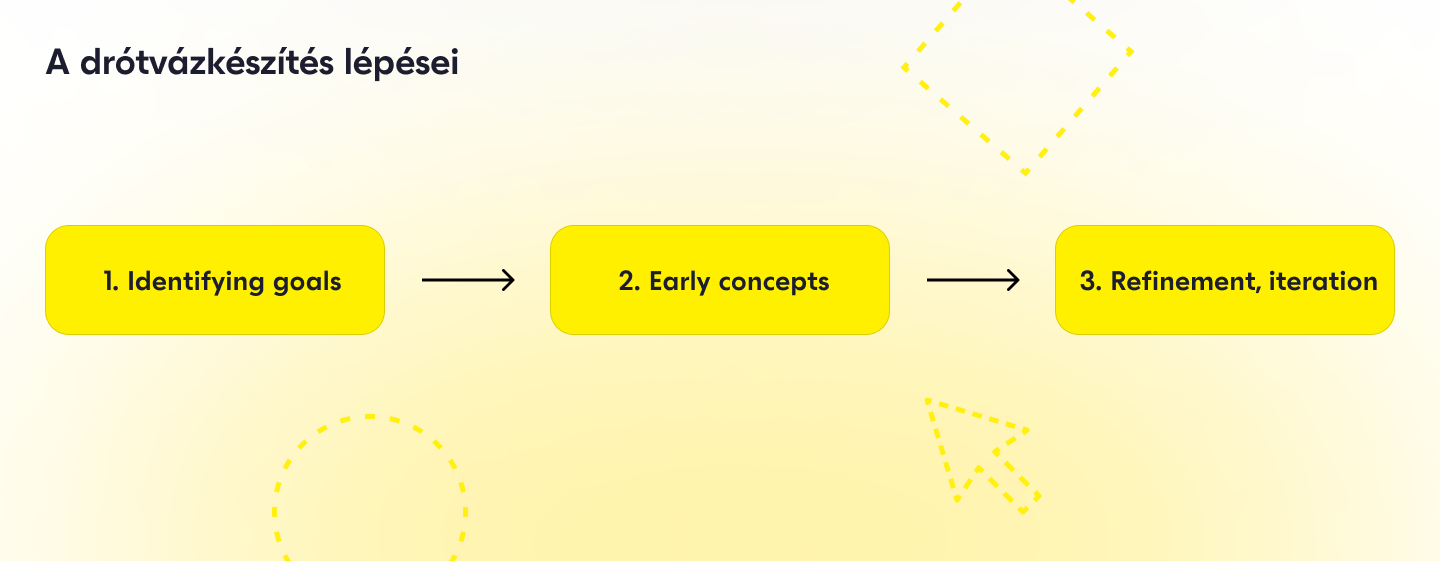
Wireframing Process: Step-by-Step Guide
The wireframeing process is a journey that starts with identifying goals and objectives, sketching initial concepts, and refining and iterating the design based on user feedback and collaboration. Each step in this process is crucial for creating a user-focused and functional website or app.
Wireframeing is an important part of the design process, as it helps to ensure that the design is successful.
Identifying Goals and Objectives
The first step in the wireframeing process is determining the objective of the website or app. This involves considering user needs and desired outcomes, as well as the project vision and business requirements.
Identifying goals and objectives helps guide the design direction and ensures that the final product aligns with the intended purpose.
Sketching Initial Concepts
After identifying goals and objectives, the next step is sketching initial concepts using pencil and paper, whiteboards, or digital tools. During this phase, it’s essential to focus on layout, user flow, and key features, allowing the design team to visualize the website or app’s structure and functionality.
Sketching also provides an opportunity to experiment with different ideas and refine the design direction before moving on to more detailed wireframing.
Refining and Iterating
Once initial concepts have been sketched, the next step is refining and iterating the wireframe based on feedback from stakeholders, design team members, and potential users. This iterative process allows designers to make necessary adjustments to the layout, functionality, and user experience, ensuring that the final design is user-focused and functional.
By incorporating feedback and making improvements, designers can create a wireframe that effectively communicates the project vision and meets user needs.

The 4 Best Wireframing Tools
In today’s fast-paced digital world, having the right tools at your disposal can make all the difference in the design process. Top wireframe tools for 2023, such as Sketch, Figma, and UXPin, offer powerful features, collaboration options, and varying levels of fidelity to suit different design needs. With the use of wireframe tools, designers can create seamless and efficient workflows.
Let’s take a closer look at each of these tools and see what they bring to the table.
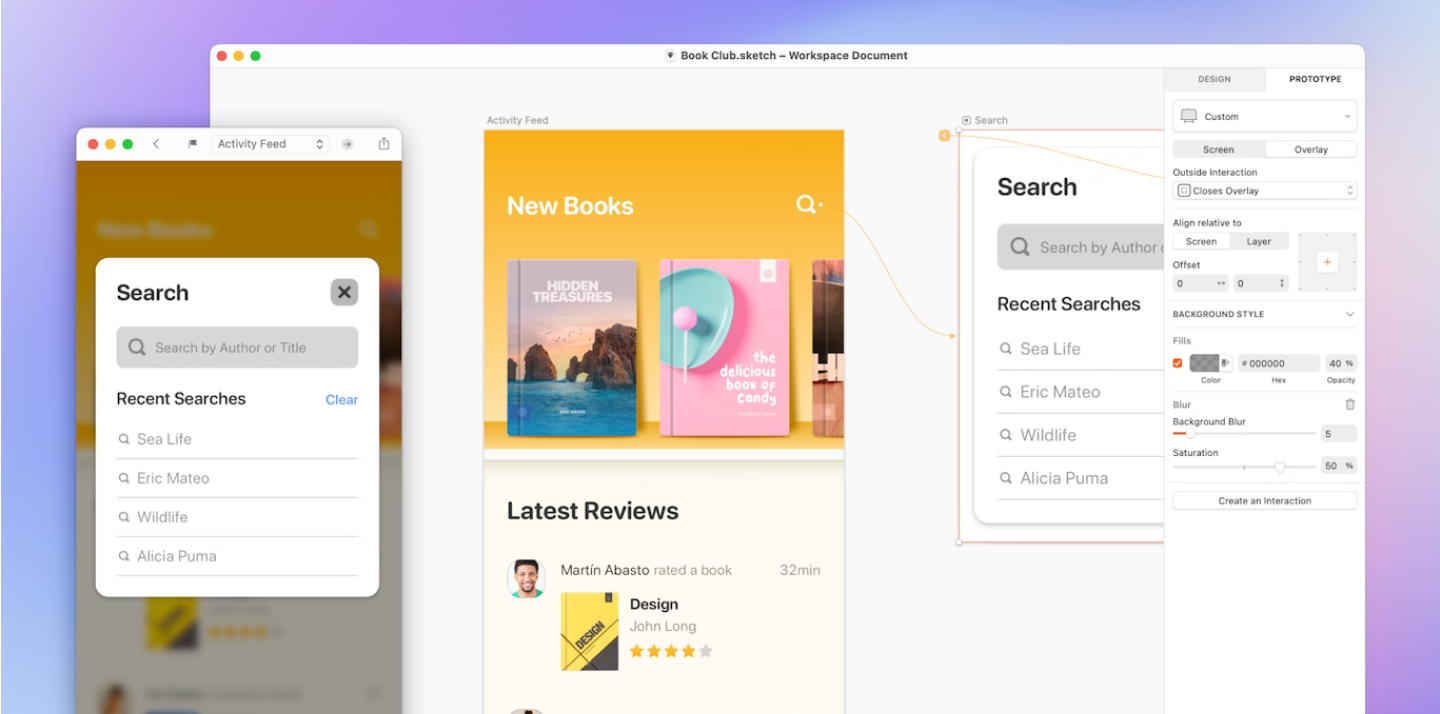
1. Sketch
Sketch is a popular vector design tool for Mac users, offering:
- Artboards
- Vector shapes
- A vast online community of free wireframe design kits
- Live presentation and documentation capabilities
- Smart Guides for accurate alignment
- Easy Grids for grid creation
- A range of Plugins for enhanced functionality
However, it does have a steep learning curve.

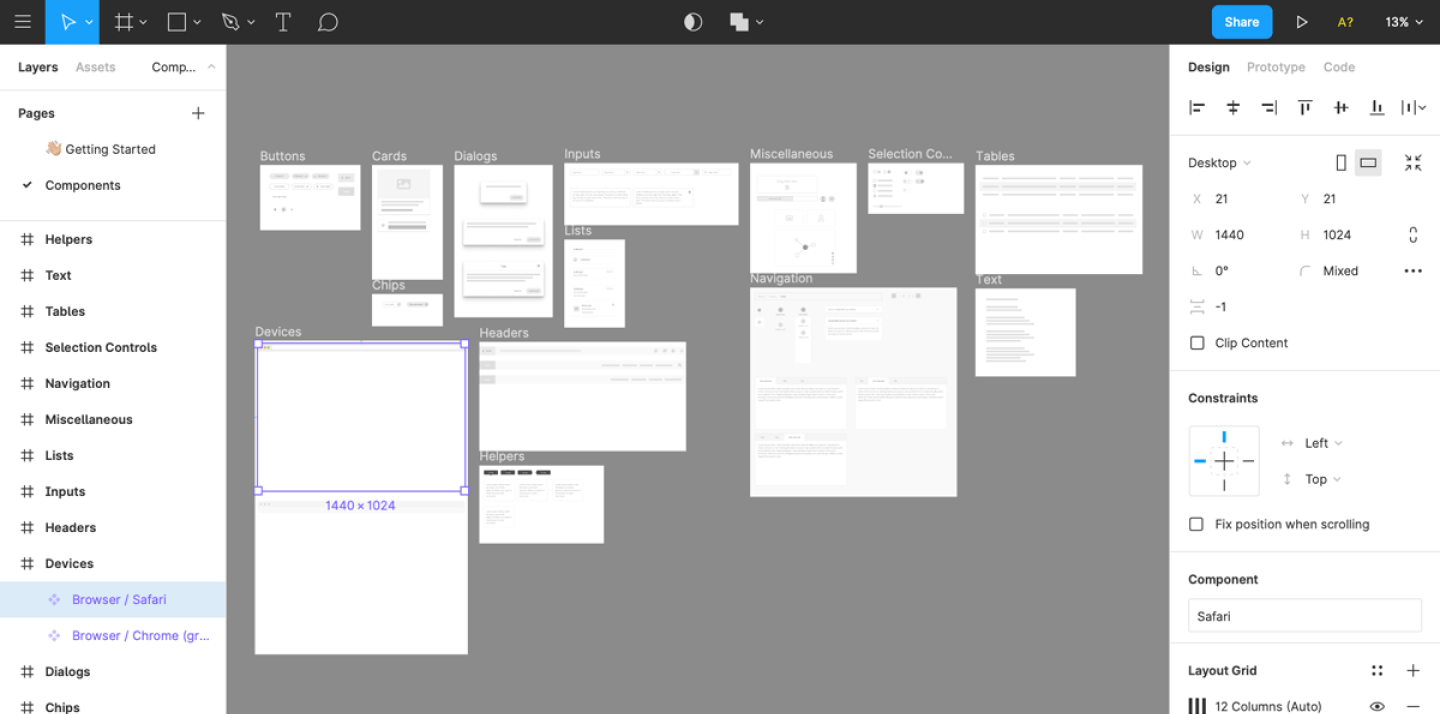
2. Figma
Figma is a cloud-based wireframe tool with excellent collaboration features and a generous free plan. Its live presentation and documentation capabilities provide a unique advantage in the field of wireframing and prototyping tools. Figma is renowned for its free wireframe application.
Despite its relatively steep learning curve, Figma offers a powerful and flexible solution for designers. It is a great choice for teams that need to collaborate on wireframes and prototypes.

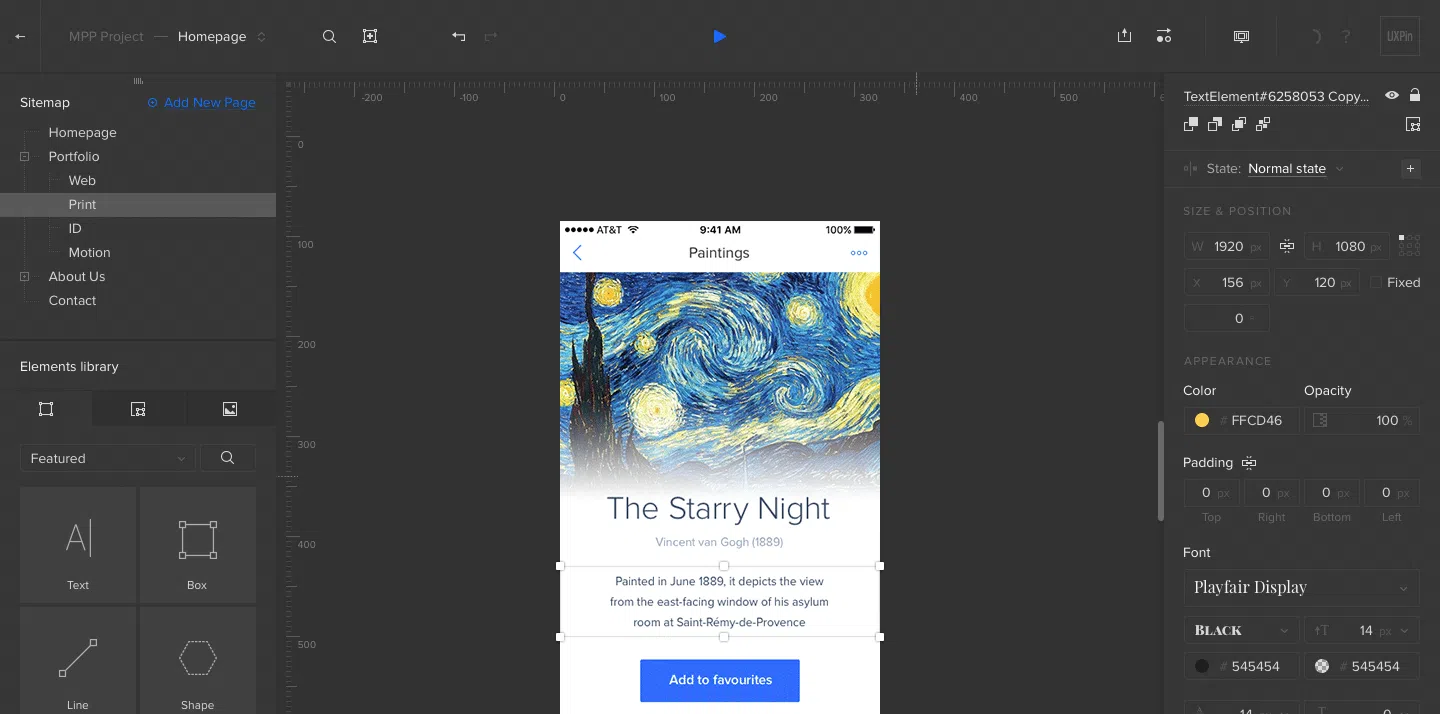
3. UXPin
UXPin is a versatile design tool that offers the following features:
- High-fidelity wireframing capabilities
- Robust live presentation and documentation features
- HTML elements for seamless developer handoff
- Advanced collaboration capabilities
- Design system and components
- Prototyping
- Comprehensive library of icons
With these features, UXPin stands out as a powerful tool for designers.
However, it does have a rather steep learning curve.
Wireframing for Different Devices: Web vs. Mobile

Designing for different devices, such as web and mobile, requires consideration of factors like screen size, user behavior, and interaction methods. While wireframing for desktop websites focuses on larger layouts and mouse-based navigation, mobile wireframes prioritize smaller screen sizes, touch-based interaction, and mobile-specific features.
For example, mobile wireframes should include features like swipe gestures, voice commands, and location.
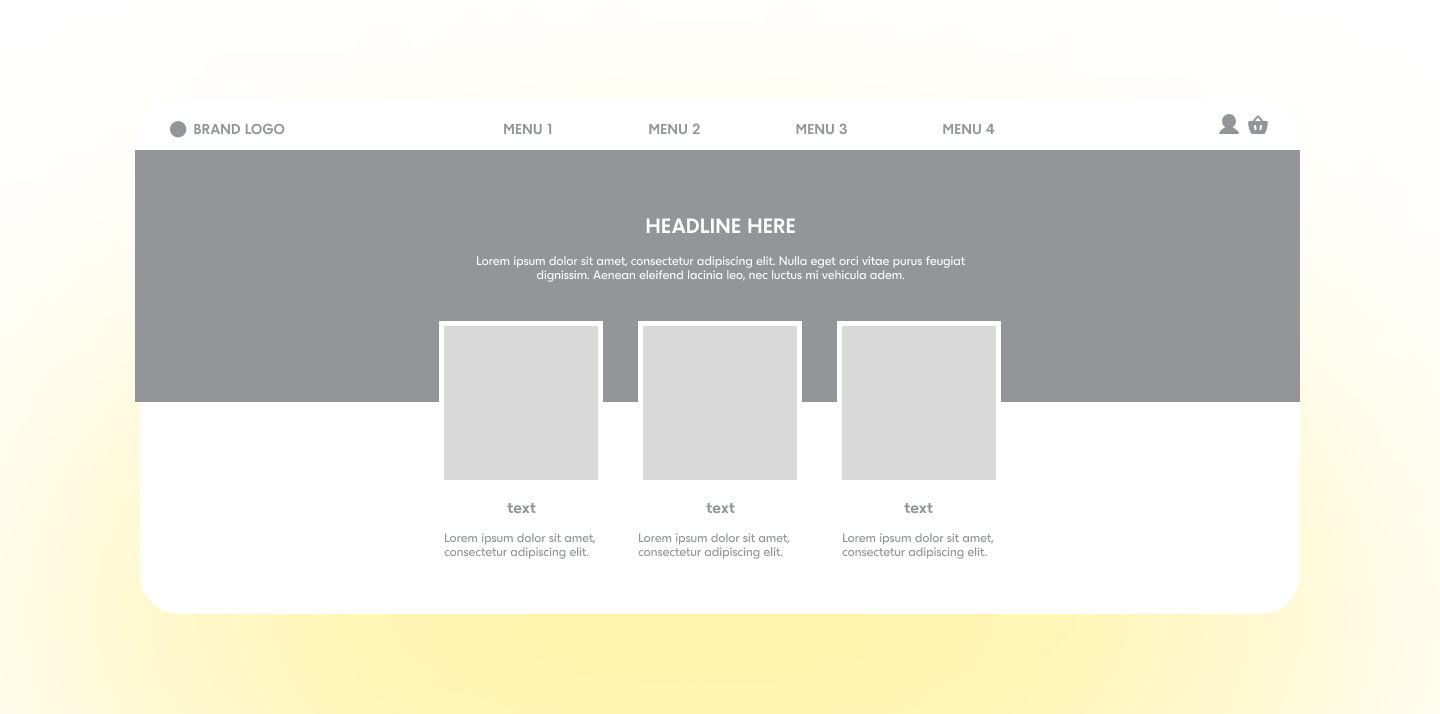
Web Wireframes
Web wireframes cater to desktop and laptop screen sizes, accommodating mouse-based navigation and larger layouts. These wireframes provide a visual representation of a website’s structure and layout, mapping out:
- Main features and navigation
- Allocating space and prioritizing content
- Outlining page elements and site features
- Offering an overview of page structure and layout
Examples of web wireframes include homepages, product pages, blog posts, and web page contact pages.
Mobile Wireframes
Mobile wireframes prioritize smaller screen sizes, touch-based interaction, and mobile-specific features like offline functionality and device orientation. These wireframes take into account the unique challenges and opportunities presented by mobile devices, ensuring a seamless and intuitive experience for users.
Some examples of mobile wireframes include the mobile version of a website, mobile apps, or a mobile game.
Real-World Wireframe Examples
Real-world wireframe examples can provide valuable insights into the transition from low to high fidelity, mobile-first design approaches, and the importance of wireframes in creating user-focused and functional websites and apps. Let’s explore some examples that showcase the power of wireframing in bringing digital designs to life.
Monica Galvan’s transition from low-fidelity to high-fidelity wireframes for her Impossible project, Elvira Hellenpart’s wireframes for the VocabApp project, and Aaron Akbari Mort’s Inktank project are all examples of wireframes. These projects demonstrate the iterative process of wireframes and the critical role it plays in creating user-centric and operational websites and applications.
By analyzing these examples, designers can gain inspiration and learn valuable lessons to apply to their own wireframing projects.

Summary
In conclusion, wireframes are an essential part of the design process, serving as a blueprint for creating user-focused and functional websites and apps. By understanding the basics of wireframing, exploring key components, and utilizing the top wireframing tools available in 2023, designers can elevate their design skills and create exceptional digital experiences.
Remember, the journey to creating a successful website or app starts with a solid foundation. By investing time and effort into wireframeing, you lay the groundwork for a seamless and intuitive user experience, ultimately leading to satisfied users and a successful product.
If you want to use Brand Sprint, visit our resources page, it provides you a free PDF guide to learn it—and perhaps use it in your next project, adding value to your services, or by our book which is a step by step guide to branding 👇

How a brand turns into visual identity
Ready to elevate your design strategy? Get this must-have book in ebook or print format. Packed with practical advice, it’s your roadmap to becoming an elite designer who thinks strategically and builds unforgettable brands.
